项目知识
vue.config.js不是在src中写的代码,所以不能用import,export,default语法,只能用node.js的语法,因为脚手架cli是基于node开发的。
normalize
我们在开发的时候会发现很多样式都自带了各自特有的默认样式,而这样样式通常会被遗忘,导致样式调整起来很繁琐。为了让样式统一,我们在开发的时候通常会对一些元素进行样式重置,已避免默认样式影响开发。Normalize.css就是一个这样的CSS样式文件,它的作用就是让HTML元素更好的实现跨浏览器一致性。
一句话总结就是:normalize可以让样式在所有浏览器中都保持一致。
scss
定义变量用 $
&父级选择器和less没有区别
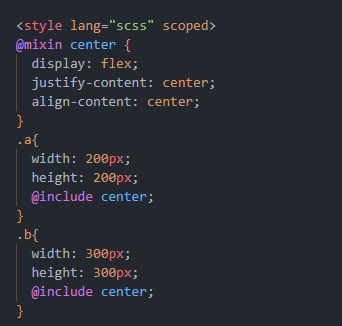
混入mixin
样式穿透
- /deep/ 在vue3之前可用
- ::v-deep 在vue3开始使用
- deep() 具体不太清楚
mixin
其实Mixin不是Vue专属的,可以说它是一种思想,也可以说它就是混入的意思,在很多开发框架中都实现了Mixin(混入)。
官方定义:混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
大白话解释:把组件的公共逻辑提取出来,那个组件需要用到时,直接将提取的这部分混入到组件内部即可。这样既可以减少代码冗余,也可以让后期维护起来更加容易。
简单应用:

优缺点
优点:提高代码复用性;无需传递状态;维护方便,只需要修改一个地方即可;
缺点:命名冲突;滥用的话后期很难维护;不好追溯源,排查问题稍显麻烦;不能轻易的重复代码;
路由懒加载
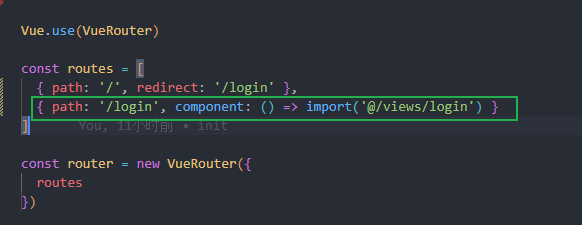
路由懒加载

登录校验
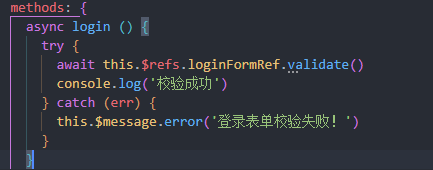
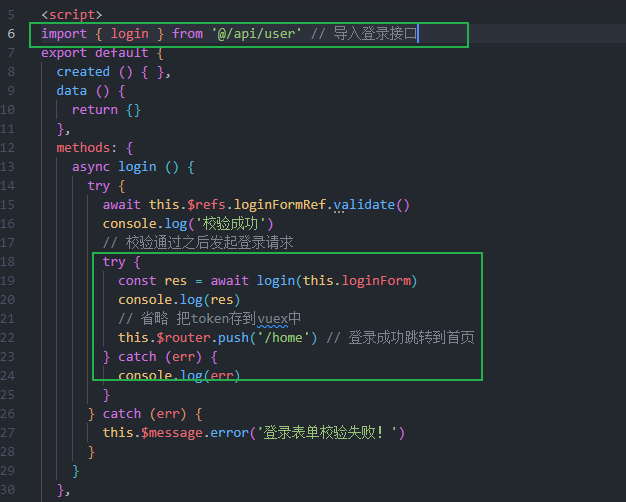
二次校验,防止表单内容不合规还继续发送请求,validate返回的是一个promise

ajax(axios)
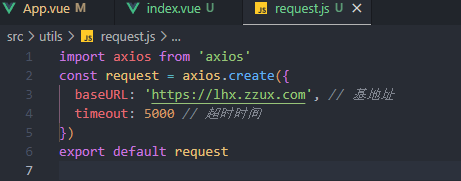
先在src目录下创建一个utils文件夹,在里面新建一个request.js文件。

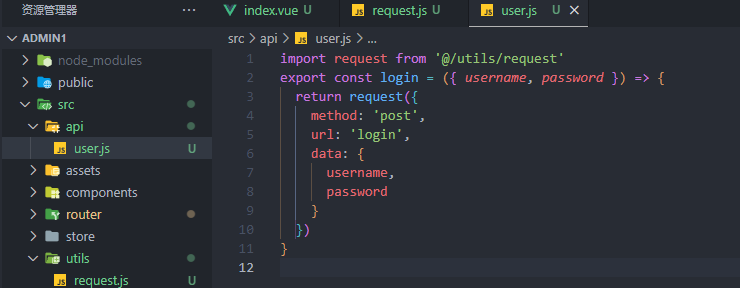
然后在src下创建一个api文件夹,里面是各个文件的请求。

然后在页面当中引入接口并进行相应的操作

proxy
如果出现了跨域问题,因为一些原因后端没有解决的话,我们就可以用proxy来解决。方法就是在vue.config.js中配置。
1 | devServer:{ |
在环境变量文件 .env.development 中也要加上 /api 或者每个接口前面都加上/api,这样才能在proxy中匹配
1 | VUE_APP_BASE_URL=/api |
如果项目中不需要api字段,可以在proxy中添加一行 pathRewrite
1 | devServer:{ |





