微信小程序知识点(一)
项目结构
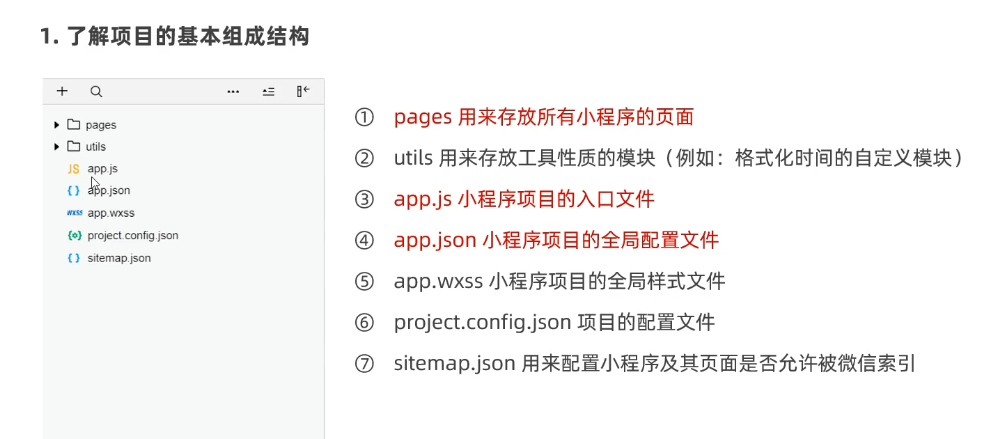
项目的基本组成结构

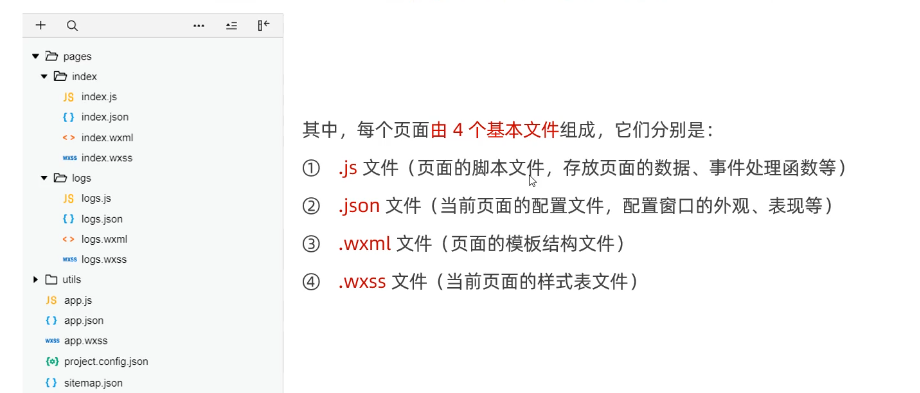
小程序页面的组成部分
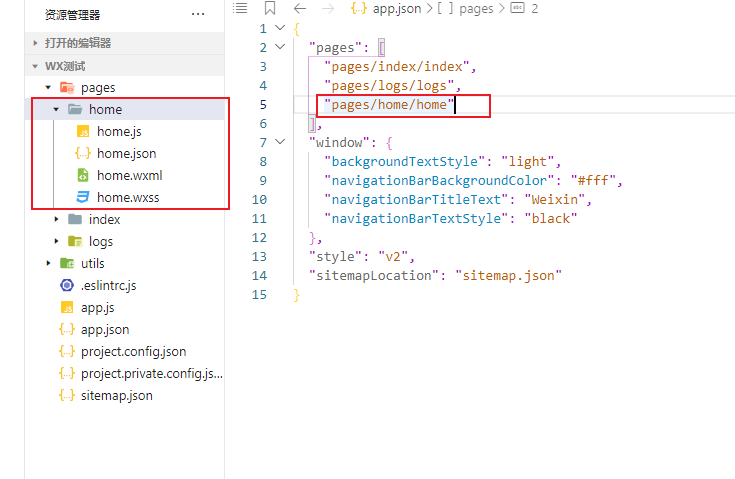
小程序官方建议把所有小程序的页面,都存放在==pages目录==中,以单独的文件夹存在,如图

小程序的配置文件
JSON是一种数据格式,在实际开发中,JSON总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .Json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有4种配置文件,分别是:
项目根目录中的 app.json 配置文件
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部tab等。

项目根目录中的 project.config.json 配置文件
project.config.json用来记录我们对小程序开发工具所做的个性化配置
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称(不影响小程序的名称)
- appid 中保存的是小程序的账号ID
项目根目录中的 sitemap.json 配置文件
这是微信开放的小程序内搜索,类似于PC网页的SEO。sitemap.json文件用于配置小程序页面是否允许微信索引。
默认是所有页面都允许被索引,如果要设置所有页面都不允许索引,把配置文件中 “action” : “allow” 改为 ”disallow“即可。
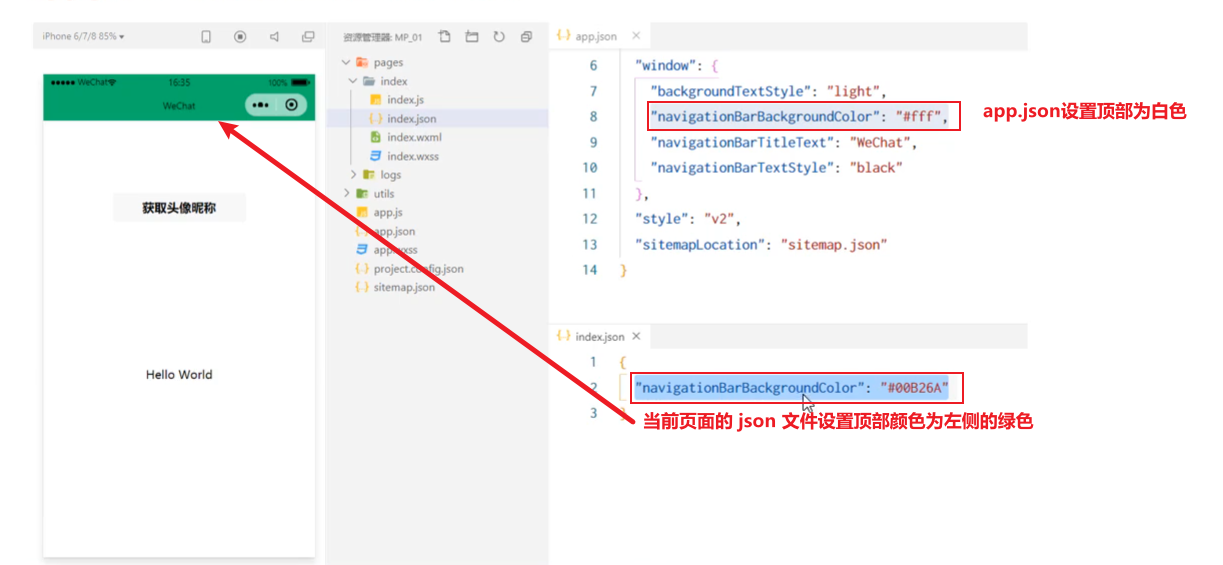
每个页面文件夹中的.json配置文件
小程序的每个页面都可以使用.json文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json 的 window 中相同的配置项。
如下图的例子,我们页面的 json 配置就覆盖了根目录的 app.json 配置

新建小程序页面
只需要在 app.json –> pages 中新增页面的存放路径,小程序开发者工具可以帮我们自动创建对应的页面文件。如下图:

修改项目首页
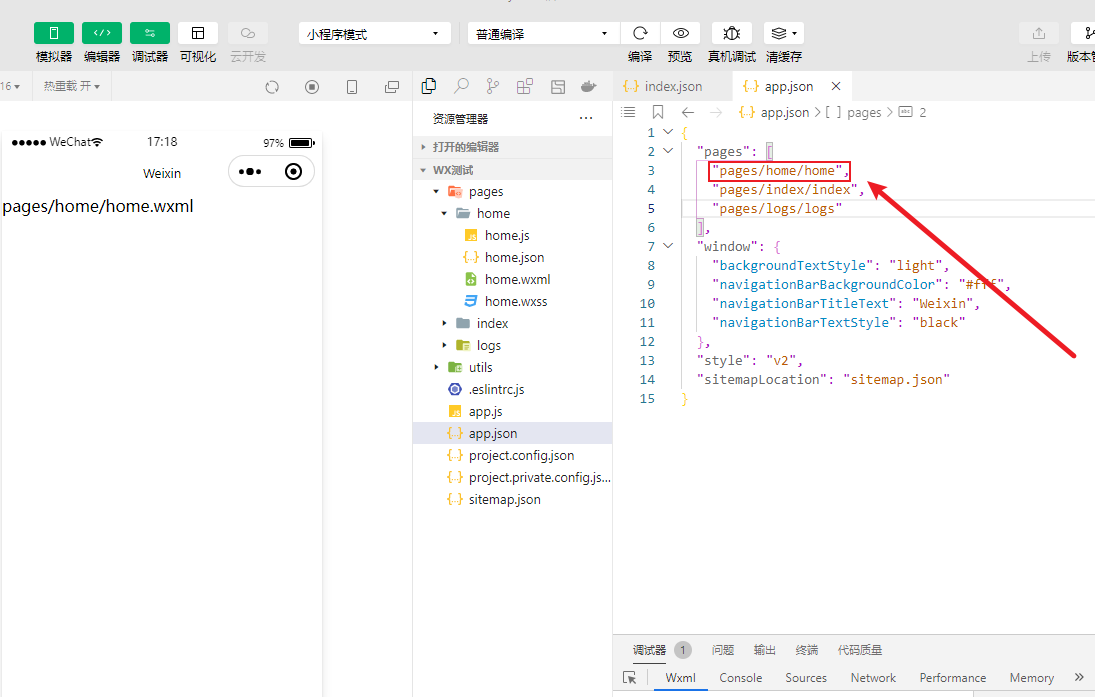
小程序的首页默认是 app.json –> pages 数组中的第一个,想要修改项目的首页,我们只需要调整路径的先后顺序即可。比如我们想把刚创建的 home 作为项目首页的话就可以把 home 的路径放在第一行即可。

WXML和HTML的区别
- 标签名不同
HTML: div、 span、img、 a
WXML:view、text、image、navigator
- 属性节点不同
1 | HTML: <a href="#">超链接</a> |
- 提供了类似vue中的模板语法
数据绑定
列表渲染
条件渲染
WXSS和CSS的区别
- 新增了rpx尺寸单位
CSS中需要手动进行像素单位换算,如rem
WXSS在底层支持新的尺寸单位rpx,在不同大小的屏幕上,小程序会自动进行换算
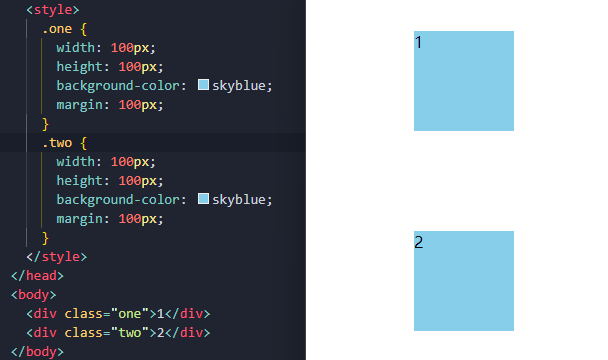
- 提供了全局的样式和局部样式
项目根目录中的app.wxss会作用于所有小程序页面
局部页面的.wxss样式仅对当前页面生效
- WXSS仅支持部分CSS选择器
.class和#id
element
并集选择器、后代选择器
::after和::before等伪类选择器
小程序JS逻辑交互
- 小程序中.js文件的分类
小程序中的JS文件分为三大类,分别是:
- app.js –>是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序
- 页面的.js文件 –>是页面的入口文件,通过调用Page()函数来创建并运行页面
- 普通的.js文件 –>是普通的功能模块文件,用来封装公共的函数或者属性供页面使用
小程序的启动步骤
- 把小程序的代码包下载到本地
- 解析app.json全局配置文件
- 执行app.js小程序入口文件,调用App()创建小程序实例
- 渲染小程序首页
- 小程序启动完成
小程序页面渲染过程
- 加载解析页面的.json配置文件
- 加载页面的.wxml模板和.wxss样式
- 执行页面的.js文件,调用Page()创建页面实例
- 页面渲染完成
小程序组件
小程序中的组件也是由宿主环境提供的,主要分为九大类
视图容器
展开/收起
view------------------------------->普通视图区域,类似div,是一个块级元素
scroll-view------------------------>可滚动的视图区域,常用来实现滚动列表
swiper和swiper-item---------------->轮播图容器组件 和 轮播图item组件
基础内容
展开/收起
text
文本组件,类似html中的span,行内元素,加selectable属性支持长按选中操作
rich-text
富文本组件,通过nodes属性节点支持把HTML字符串渲染成WXML结构
button
按钮,功能比HTML的button丰富,通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
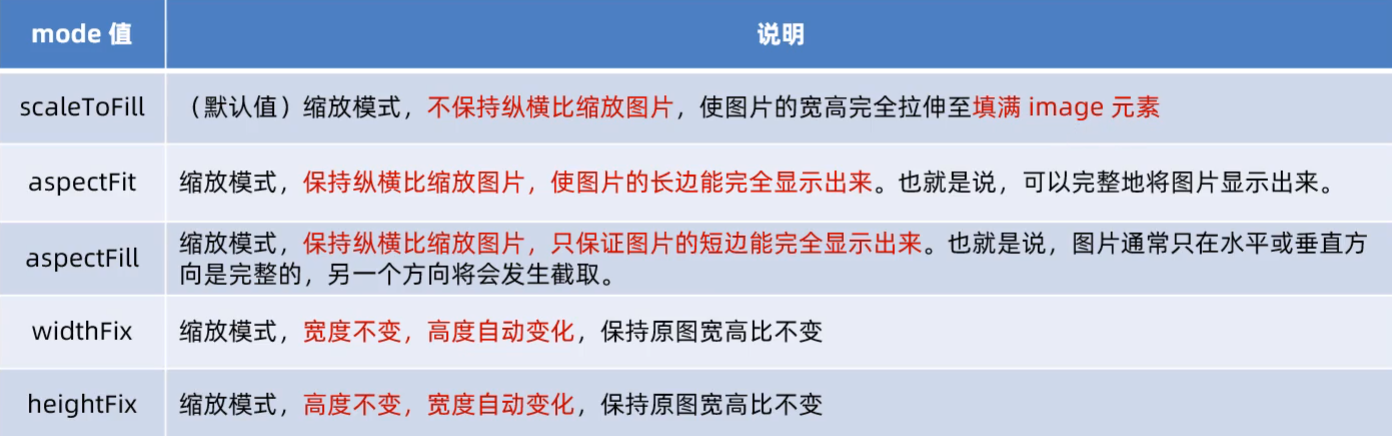
image
图片组件,image组件默认宽度约300px,高度约240px

navigator
页面导航组件,类似于HTML中的a链接
表单组件
导航组件
媒体组件
map地图组件
canvas画布组件
开放能力
无障碍访问
小程序API
小程序官方把API分为了如下三大类
- 事件监听API
- 特点:以 on 开头,用来监听某些事件的触发
- 比如:wx.onWindowResize(function callback)监听窗口尺寸变化事件(wx相当于浏览器里的window)
- 同步API
- 特点1:以Sync结尾的API都是同步API
- 特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 比如:wx.setStorageSync(‘key’,’value’)向本地存储中写入内容
- 异步API
- 特点:类似于jQuery 中的 $.ajax(options)函数,需要通过success、fail、complete接收调用的结果
- 比如:wx.request()发起网络请求,通过success回调函数接收数据