什么是BFC?它的作用是什么以及怎么创建BFC区域
啥是BFC
看不明白的定义:
BFC (Block formatting context)直译为”块级格式化上下文”。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
官方文档到中是这么介绍的:
一个BFC区域包含创建该上下文元素的所有子元素,但是不包括创建了新的BFC的子元素的内部元素,BFC是一块块独立的渲染区域,可以将BFC看成是元素的一种属性,拥有了这种属性的元素就会使他的子元素与世隔绝,不会影响到外部其他元素。
代码理解
还不是很清楚什么意思?上代码!
1 | <body> |
假设father和son盒子都是BFC区域
id=”father”这个BFC区域包含了所有 class=”1”的盒子但不包含class=”2”的盒子
id=”son”的这个BFC区域则包含了所以class=”2”的盒子。
那么总结下来可以得到如下结论:
1.每一个BFC区域只包括它的子元素,并不包括子元素的子元素。
2.每个BFC区域都是独立隔绝开来的,互相不会受到影响。
怎么创建BFC?
- 根元素
- float属性不为none
- overflow不为visible
- position为absolute或fixed
- display为inline-block, table-cell, table-caption, flex, inline-flex
BFC的作用
既然知道了BFC是咋回事,也知道了怎么创建BFC,那么它的作用是什么呢?
清除浮动
浮动会导致父元素高度塌陷,相信刚开始学html的同学们都记得overflow: hidden可以清除浮动,但是听说BFC之前却不清楚原理,经过上边的解释后就知道了是因为在BFC区域内子元素是不会影响到外部元素的。
解决外边距塌陷
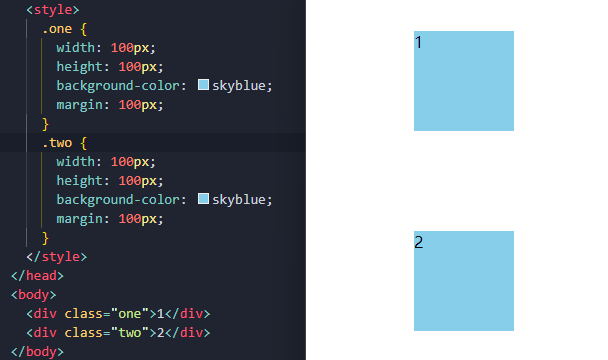
前端布局离不开margin,那么肯定会遇到外边距塌陷的问题

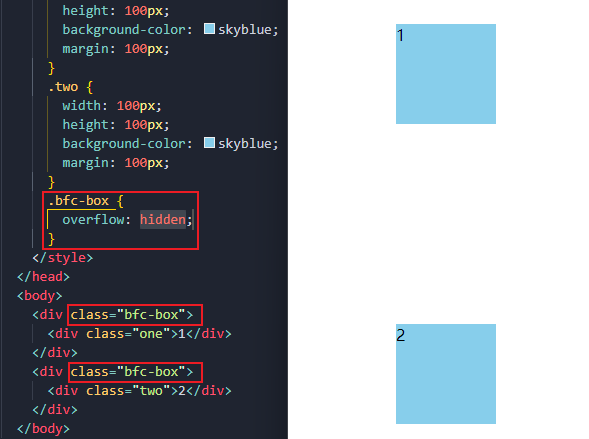
如图,我们给两个盒子分别设置了100px的外边距,两个盒子之间的外边距应该有200px,但是现在只有100px,那么根据刚开始我们的理解,只要给这两个盒子都加一个父盒子并设置为BFC区域就应该能解决这个问题,马上动手验证

可以看到果然是正确的解决了外边距塌陷的问题。
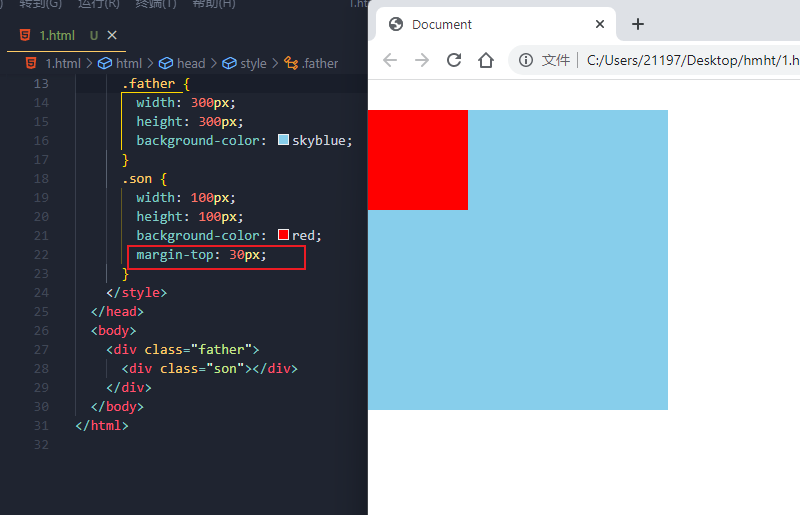
解决包含塌陷

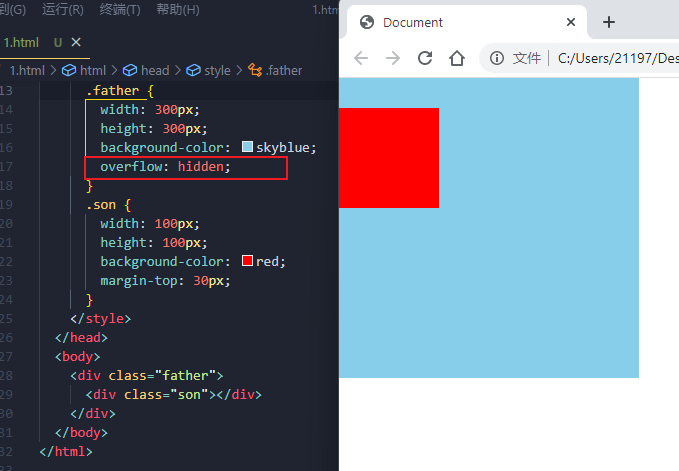
从上图可以看出我本来是给子盒子margin-top让他离父盒子顶部30px,但是却导致子盒子带着父盒子整体往下跑了30px,我们想要的效果却没有出来,要实现我们想要的效果有两个办法,一就是用padding,二就是把父盒子变成BFC区域,我们当然是选择第二种

完美解决!
使用场景
解决塌陷问题,清除浮动,右边固定左边自适应。