什么是浮动以及清除浮动的方法
什么是浮动
浮动(float):
浮动会让元素脱离
文档流,不占空间。假如A元素浮动了,原本排在A元素之后的元素发现A元素不在这个文档流了,就会往上接,替代A元素的位置。但是文字并不会无视它,还会环绕A元素,也就是A元素没有脱离文字流,而如果使用position的绝对定位会连文字流也脱离文档流。
文档流的概念:
HTML中的的元素按照 从左往右、从上到下的顺序进行排列的。
浮动的特性:
浮动元素会脱离标准流(脱标),即浮动的盒子不再保留原先的位置。
浮动的元素会在一行内显示并且元素顶部对齐(除非宽度不够在一行才会换行)。
浮动的元素会具有行内块元素的特性。
设置了一样属性的浮动元素是紧挨着的,不会有缝隙。
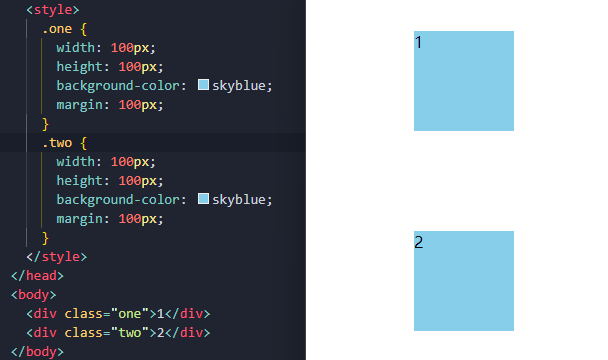
浮动元素设置margin_top不会发生塌陷现象
给标准流元素设置margin-top时会发生margin塌陷
清除浮动的方法
方法1:固定宽高
给浮动的元素添加父级div盒子,再给父级盒子设置高度
- 缺点:高度固定死了,无法做到自适应,不宜维护,不灵活
- 应用场景:基本不变的导航栏,固定栏;
方法2:一起浮动
父元素也添加浮动,这样父元素也脱离文档流
缺点:后面的DIV盒子依然会塌陷到浮动元素下面
方法3:额外标签法
在浮动的元素最后添加一个空div标签,里面设置style=’clear:both’;触发bfc机制
优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差
注意: 要求这个新的空标签必须是块级元素。
方法4:父级添加overflow:
给父级添加 overflow 属性,将其属性值设置为 hidden、auto 或 scroll。
- 优点:代码简洁
- 缺点:无法显示溢出的部分
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 小李の博客!
评论
ValineLivere