前端面试题--css篇
css权重优先级
权重优先级从高到低:
!important
id选择器
类选择器、属性选择器、伪类选择器
标签选择器、伪元素选择器
通配符选择器
继承
css3有哪些新特性
0.flex布局
1.颜色:新增RGBA,HSLA模式
2.文字阴影(text-shadow)
3.边框:圆角(border-radius)、 边框阴影(box-shadow)
4.盒子模型:box-sizing
5.背景:background-size设置背景图片的尺寸、background-origin设置背景图片的原点、background-clip设置背景图片的裁切区域,以“,”分割可以设置多背景,用于自适应布局。
6.渐变:linear-gradient、radial-gradient
7.过渡:transition可实现动画
8.自定义动画
9.在css3中唯一引入的伪元素:selection
10.媒体查询、多栏布局
11.border-image
12.2D转换:transform
13.3D转换
两栏布局右边固定左边自适应
两个div盒子
第一种方式:flex布局
先给父盒子设置display:flex让两个子盒子一行显示,给右边盒子固定宽度,左边盒子flex:1
第二种方式:定位+overflow
重绘与回流
回流必定会引起重绘,重绘不一定会引起回流。
回流(reflow):当页面中的元素宽高、布局、显示、隐藏或元素内部文字结结构发生改变时,会影响自身及其父元素、甚至追溯到更多的祖先元素发生改变,则会导致元素内部、周围甚至整个页面的重新渲染,页面发生重构,回流就产生了。
重绘(repaint):元素的结构(宽高、布局、显示隐藏、内部文字大小)未发生改变,只是元素的外观样式发生改变,比如背景颜色、内部文字颜色、边框颜色等。此时会引起浏览器重绘,重绘的速度快于回流。
css实现三角形
使用boder属性
给定一个宽度和高度都为 0 的元素,其 border 的任何值都会直接相交,我们可以利用这个交点来创建三角形。也就是说,border属性是三角形组成的,下面给每一边都提供不同的边框颜色:
1 | .triangle { |
将元素的长宽都设置为0,效果就是四个三角形组成的正方形,如果想要一个指向下面的三角形,可以让 border 的上边可见,其他边都设置为透明,其他方向同理。
如何实现0.5像素
1.伪元素+scale
给容器设置伪元素,设置绝对定位,宽高200%,边框1px,然后使用transform:scale(0.5) 让伪元素缩小原来的一半,此时伪元素的边框和容器的边缘重合
2: 伪元素+背景 (适合设置一条边框,没办法展示圆角)
实现方式:给容器设置伪元素,设置绝对定位,高度1px,背景图设置线性渐变,一半有颜色一半透明,视觉上只有0.5px。
3: 利用阴影代替边框
特点:方便,能正常展示圆角,而且能实现0.1px等更细的边框,兼容性还行。
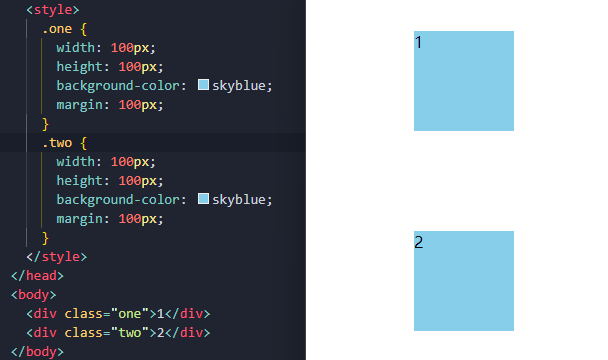
盒子水平垂直居中
1.纯flex
父盒子开启flex,主轴居中、侧轴居中即可
1 | display: flex; |
2.flex + margin
父盒子 display: flex;
子盒子 margin: auto;
注意: 纯margin虽然也能实现,但是如果大小发生改变则会出问题
3.定位 + transform
子绝父相
给父盒子相对定位:
给子盒子绝对定位:
2
3
4
top: 50%;
left: 50%;
transform: translate(-50%,-50%); //减去自身的50%
4.定位 + margin
子绝父相
给父盒子相对定位:
给子盒子绝对定位:
2
3
4
5
6
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
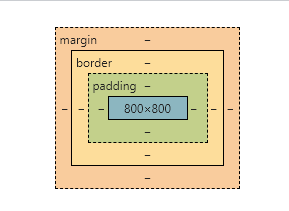
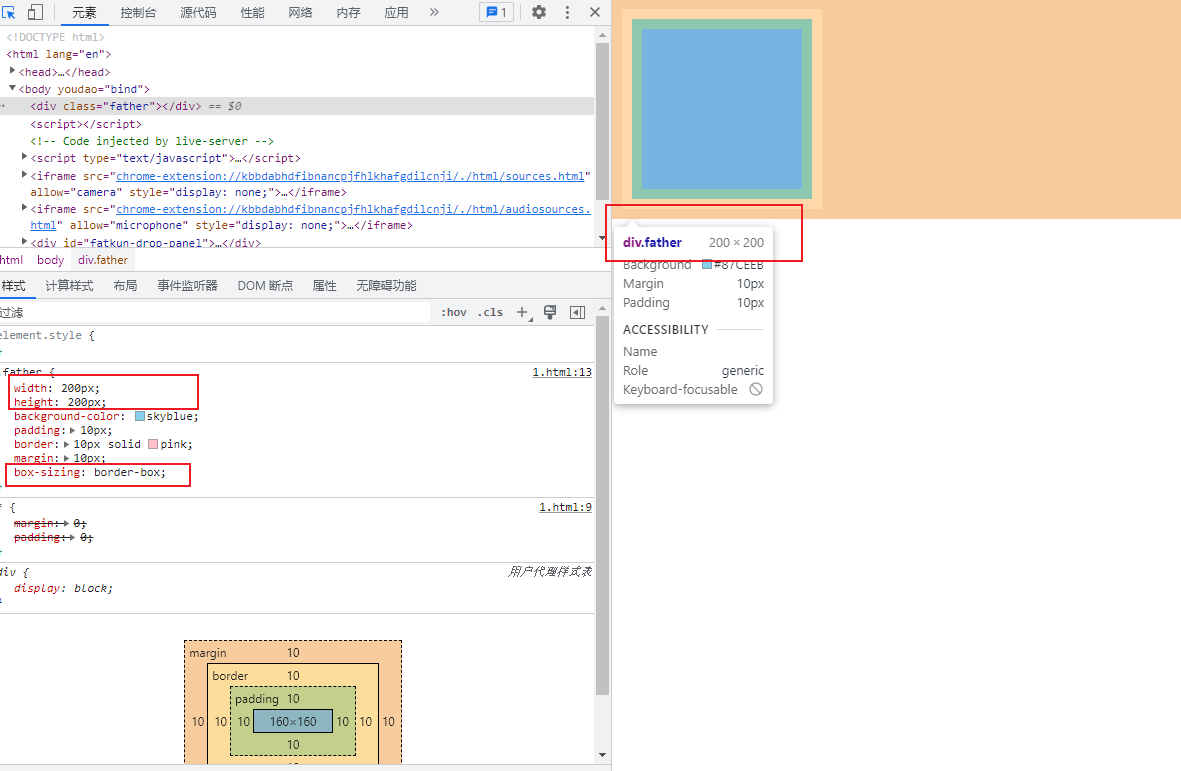
盒模型
盒模型由内往外主要分为四个部分:内容、内边距、边框、外边距

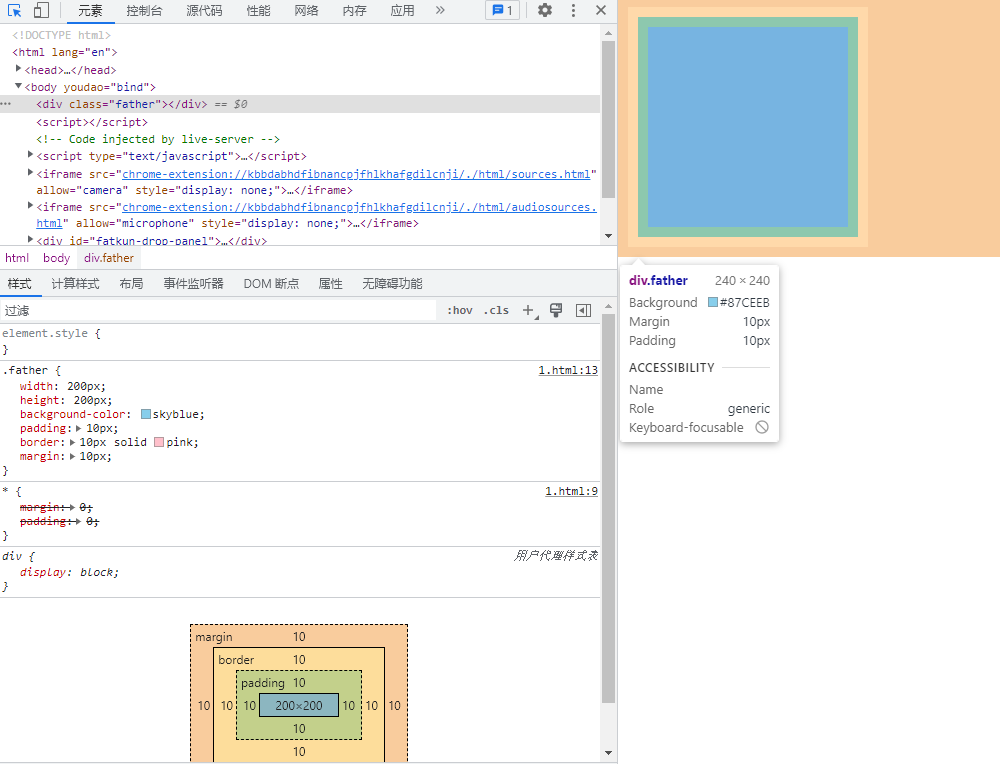
标准盒模型
默认是标准盒模型,width和height只是内容的宽高,所以盒子的实际大小应加上:内边距、边框
1 | <style> |

所以盒子最终的宽高是240*240
怪异盒模型/c3盒模型/ie盒模型
通过设置box-sizing: border-box;可以设置为怪异盒模型,实际盒子大小就是设置的宽高,包含内容+padding+border。

flex
flex1
flex1展开为:
flex-grow:1
flex-shink:1
flex-basis:0%
1.flex-grow 是用来增大盒子的,比如,当父盒子的宽度大于子盒子的宽度,父盒子的剩余空间可以利用flex-grow来设置子盒子增大的占比。
2.flex-shink 是用来设置子盒子超过父盒子的宽度后,进行缩小的比例值。
3.flex-basis 设置盒子的基准宽度,并且basis存在时会使width失效。(可以理解为basis比width优先级高)