微信小程序知识点(二)
小程序数据绑定
定义数据
在 data 中定义数据
在页面对应的 .js 文件中,把数据定义到data对象中即可
在 WXML 中使用数据
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。
图片的src属性也可以使用 Mustache 语法
1
2
3
4
5
6
7
8Page({
data:{
imgSrc:'http://xxxxxxx.png'
}
})
//页面结构如下
<image src="{{imgSrc}}"></image>
事件绑定
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap 或 bind:tap | 手指触摸后马上离开,类似HTML中 click 点击事件 |
| input | bindinput 或 bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变时触发 |
事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象 event ,它的详细属性如下表所示:
| 属性 | 类型 | 说明 |
|---|---|---|
| type | string | 事件类型 |
| timeStamp | integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
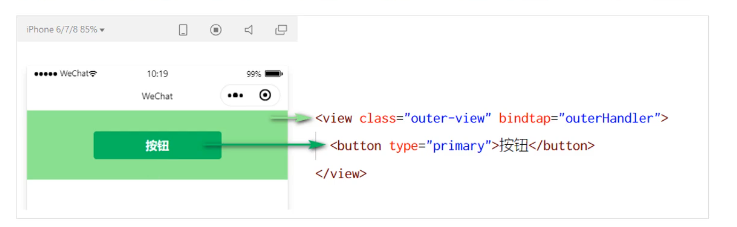
target 和 currentTarget的区别
target是触发该事件的源头组件,而currentTarget 则是当前事件所绑定的组件。
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view的tap事件处理函数。
此时对于外层的view来说:
e.target指向的是触发事件的源头组件,因此,e.target是内部的按钮组件
e.currentTarget指向的是当前正在触发事件的那个组件,因此,e.currentTarget是当前的view组件大白话来说:因为点了button按钮,然后向上冒泡才执行了bindtap,源头是button。
bindtap的语法格式
在小程序中,不存在HTML中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为。
通过bindtap,可以为组件绑定tap触摸事件,语法如下:
1
<button type="primary" bindtap="btnTapHandler"> 按钮 </button>
在页面的js文件中定义对应的事件处理函数,事件参数通过形参event(一般简写成e)来接收:
1
2
3
4
5Page({
btnTapHandler(e){ //按钮的tap事件处理函数
console.log(e) //事件参数对象 e
}
})
在事件处理函数中为 data 中的数据赋值
通过调用this.setData(dataObject)方法,可以给页面data中的数据重新赋值,示例如下:
1 | Page({ |
事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:
1 | <button type="primary" bindtap='btnHandler(123)'>事件传参</button> |
因为小程序会把bindtap的属性值,统一当作事件名称来处理,相当于要调用一个名称为btnHandler(123)的事件处理函数。
可以为组件提供data-* 自定义属性传参,其中*代表的是参数的名字,示例代码如下:
1 | <button bindtap="btnHandler"data-info="{{2}}">事件传参</button> |
最终:
- info 会被解析为 参数的名字
- 数值 2 会被解析为参数的值
在事件处理函数中,通过event.target.dataset..参数名即可获取到具体参数的值,示例代码如下:
1 | btnHandler(event){ |
bindinput语法
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下:
通过bindinput,可以为文本框绑定输入事件:
1
<input bindinput="inputHandler"><input>
在页面的jS文件中定义事件处理函数:
1
2
3
4inputHandler(e){
//e.detail.value是变化过后,文本框最新的值
console.log(e.detail.value)
}
文本框和 data 数据同步
定义数据
渲染结构
绑定input事件处理函数
代码如下:
1 | <input value="{{msg}}"bindinput="inputHandler"></input> |
1 | //文本框内容改变的事件 |
条件渲染
在小程序中,使用wx:if=”{condition}”来判断是否需要渲染该代码块:
1 | <view wx:if="{{condition}}">True </view> |
也可以用 wx:elif 和 wx:else 来添加else判断
1 | <view wx:if="{{type ==1}}"> 男 </view> |
结合 < block > 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个
1 | <block wx:if="{{true}}"> |
注意:< block >并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染,我们只会看到view。
hidden
在小程序中,直接使用hidden=”“也能控制元素的显示与隐藏:
1 | <view hidden="{{condition}}">条件为true陷藏,条件为false显示</view> |
wx:if 与 hidden 的对比
- 运行方式不同
- wx:if 以 动态创建和移除元素 的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display: none/block;)控制元素的显示与隐藏
- 使用建议
- 频繁切换时,建议使用hidden
- 控制条件复杂时,建议使用wx:if搭配wx:elif、wx:else进行展示与隐藏的切换
列表渲染
wx:for
通过wx:for可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
1 | <view wx:for="{{array}}"> |
手动指定索引和当前项的变量名
- 使用 wx:for-index 可以指定当前循环项的索引的变量名
- 使用 wx:for-item 可以指定当前项的变量名
1 | <view wx:for="{{array}}" wx:for-index="idx” wx:for-item="itemName"> |
wx:key的使用
类似于Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的key值,
从而提高渲染的效率,示例代码如下:
1 | // data 数据 |
WXSS
WXSS 和 CSS的关系
WXSS具有CSS大部分特性,同时,WXSS还对CSS进行了扩充以及修改,以适应微信小程序的开发。
与CSS相比,WXSS 扩展的特性有:
rpx尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
原理:把所有设备的屏幕在宽度上等分为750份,小程序在不同设备上运行的时候,会自动把rpx的样式单位换算成对应的像素单位来渲染。
@import样式导入
@import 后跟需要导入的外联样式表的相对路径,用;表示语句结束。示例如下:
1 | /**比如有一个common.wxss**/ |
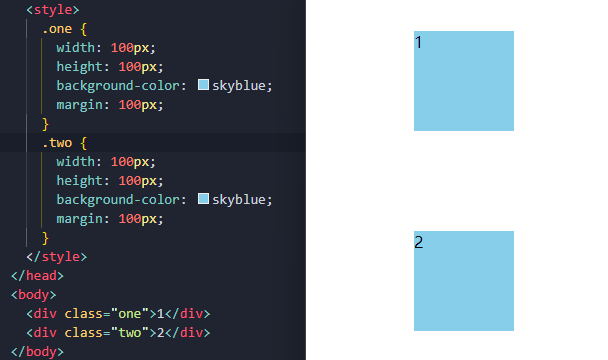
全局样式、局部样式
全局样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
在页面的.Wxss文件中定义的样式为局部样式,只作用于当前页面。
① 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
② 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
全局配置
全局配置文件
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
pages
记录当前小程序所有页面的存放路径
window
全局设置小程序窗口的外观
tabBar
设置小程序底部的 tabBar 效果
style
是否启用新版的组件样式
window节点常用配置
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如#000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/ white |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
模拟器的问题
模拟器会有bug,并不能百分百还原手机上的效果,以真机为准。
上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
设置步骤:app.json -> window -> 为 onReachBottomDistance设置新的数值
注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
tabBar
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
底部 tabBar
顶部 tabBar
tabBar中只能配置最少2个、最多5个tab页签。当渲染顶部 tabBar 时,不显示icon,只显示文本
tabBar的6个组成部分
- backgroundColor:tabBar 的背景色
- selectedlconPath:选中时的图片路径
- borderStyle:tabBar上边框的颜色
- iconPath:未选中时的图片路径
- selectedColor:tab上的文字选中时的颜色
- color tab上文字的默认(未选中)颜色
tabBar配置
在app.json中添加 “tabBar”:{}, 配置对象,配置项如下:
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| position | String | 否 | bottom | tabBar 的位置,仅支持 bottom/top |
| borderStyle | String | 否 | black | tabBar上边框的颜色,仅支持 black/white |
| color | HexColor | 否 | tab上文字的默认(未选中)颜色 | |
| selectedColor | HexColor | 否 | tab上的文字选中时的颜色 | |
| backgroundColor | HexColor | 否 | tabBar 的背景色 | |
| list | Array | 是 | 最少2个、最多5个tab |
每个tab项的配置选项
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,页面必须在 pages 中预先定义 |
| text | String | 是 | tab上显示的文字 |
| iconPath | String | 否 | 未选中时的图标路径;当postion 为top 时,不显示icon |
| selectedlconPath | String | 否 | 选中时的图标路径;当postion为top时,不显示 icon |
1 | "tabBar":{ |
数据请求
小程序中的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
①只能请求HTTPS类型的接口
在开发过程中,在详情—>本地设置中可以勾选 不校验合法域名….即可解决此问题
② 必须将接口的域名添加到信任列表中
需求描述:假设在自己的微信小程序中,希望请求 https://lhx.zzux.com/域名下的接口
配置步骤:登录微信小程序管理后台-→开发→开发设置-→服务器域名->修改request合法域名
注意事项:
① 域名只支持https 协议
② 域名不能使用IP地址或localhost
③ 域名必须经过 ICP 备案
④ 服务器域名一个月内最多可申请 5次修改
发get/post请求
调用微信小程序提供的 wx.request() 方法,可以发起 GET 请求,示例如下:
1 | wx.request({ |
页面加载时发请求
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad事件中调用获取数据的函数,示例代码如下:
1 | onLoad: function(options){ |