element-ui知识
好记性不如烂笔头
整理一下 element-ui 中常用的功能写法。
布局
布局如果都写100%没意义,父级要有高度或宽度才行,可以给父级(最外层)设置100vh或者100vw最好。
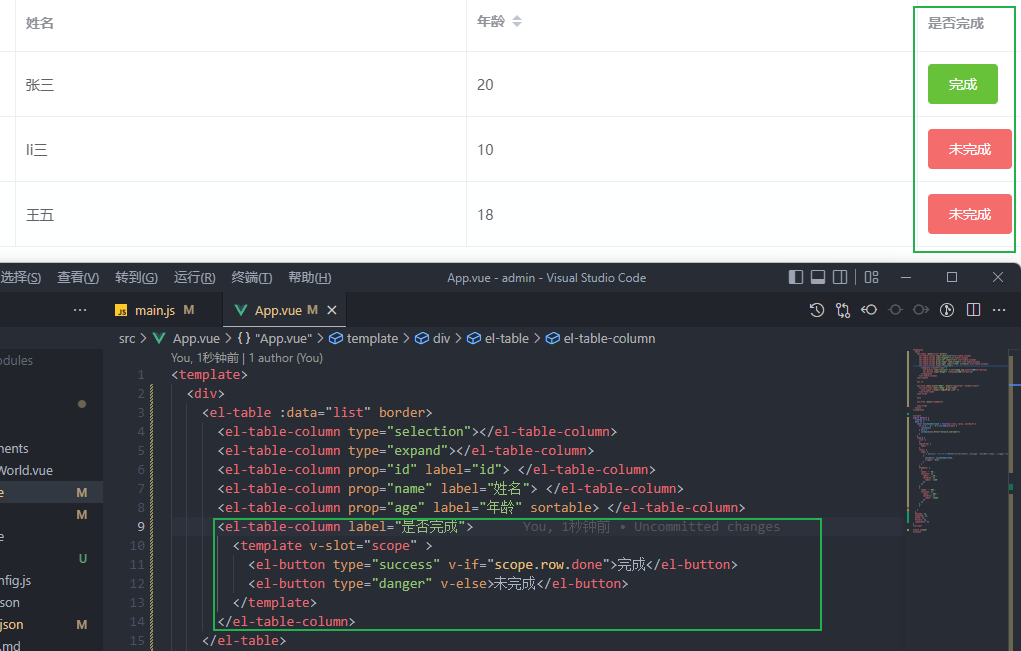
作用域插槽
新版写法:v-slot=”scope”

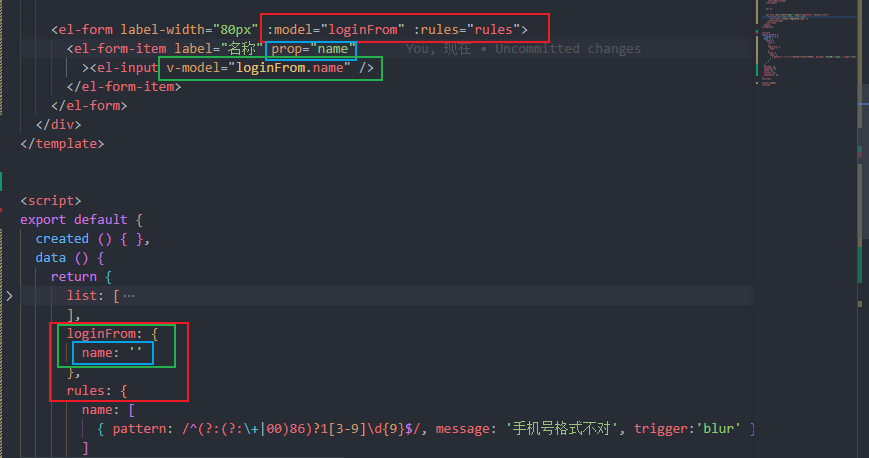
表单验证
最外层 要写:model和:rules
item层 要写prop
input层 要写v-model
注意:(prop和v-model)表单v-model写的名字和rule名字必须一样

重置表单
在
1 | methods:{ |
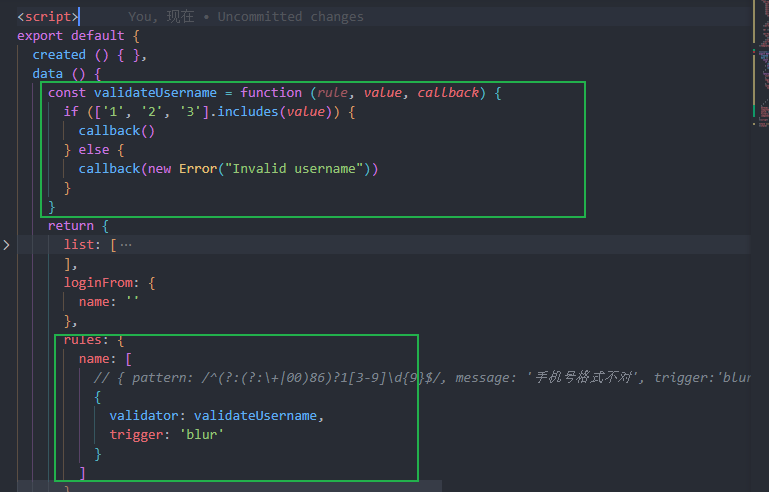
validator(自定义校验规则)
validator是一个函数,其中有三个参数(rule(当前规则),value(当前值),callback(回调函数))。
如下图,表单内只能写 1、2、3 其中的一个,写其他的会报错。

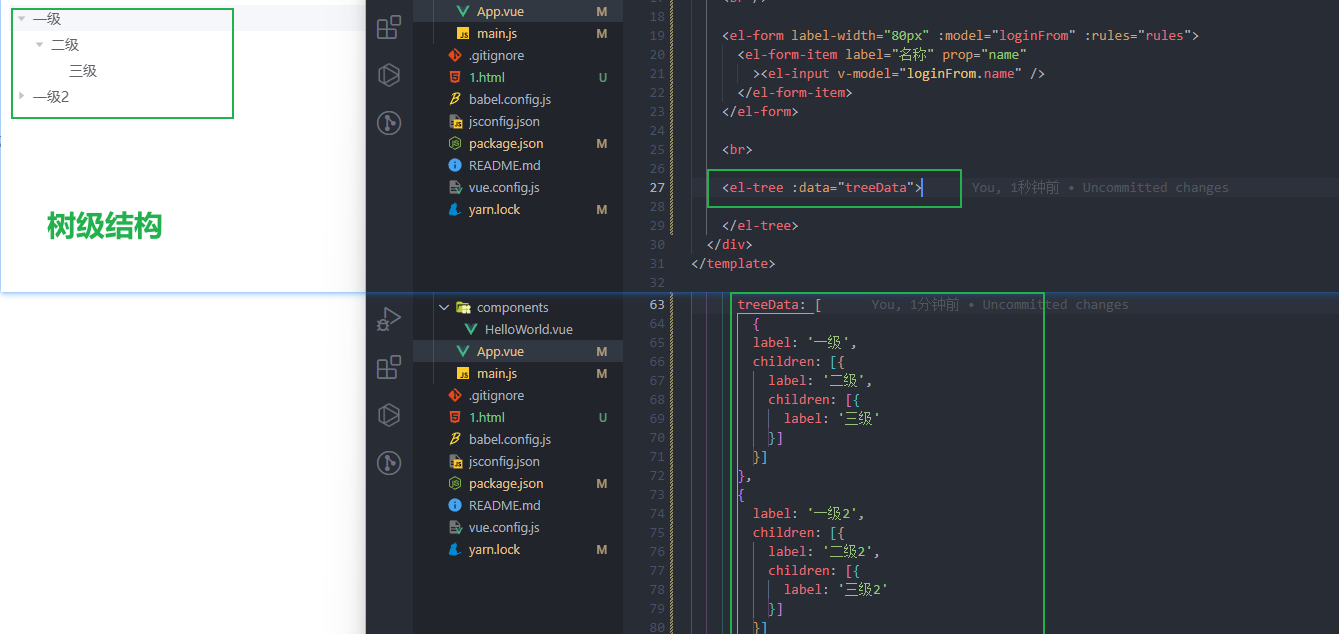
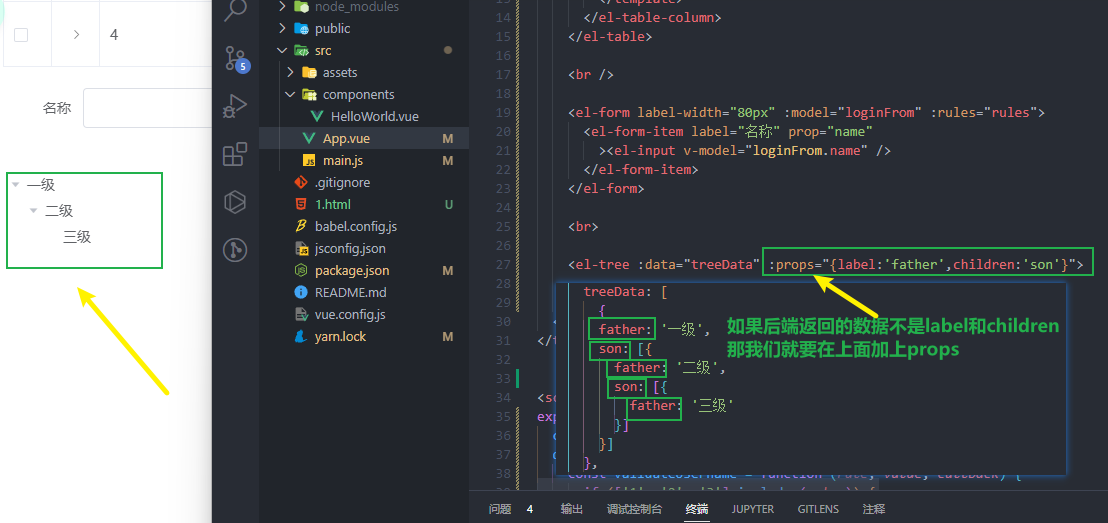
树状结构

这里默认必须是label,下级是children才能正常显示。如果后端返回的数据不是这样的,我们要修改一下告诉el-tree哪个是label,哪个是children,如下图。

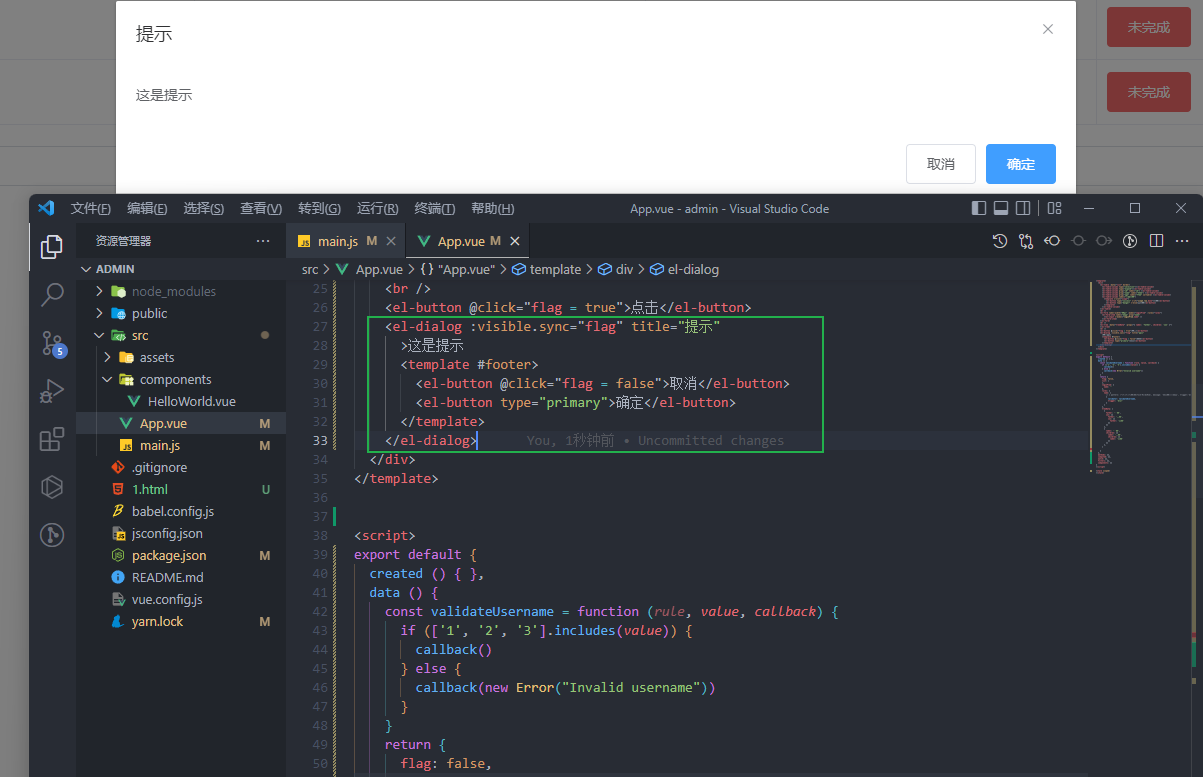
对话框

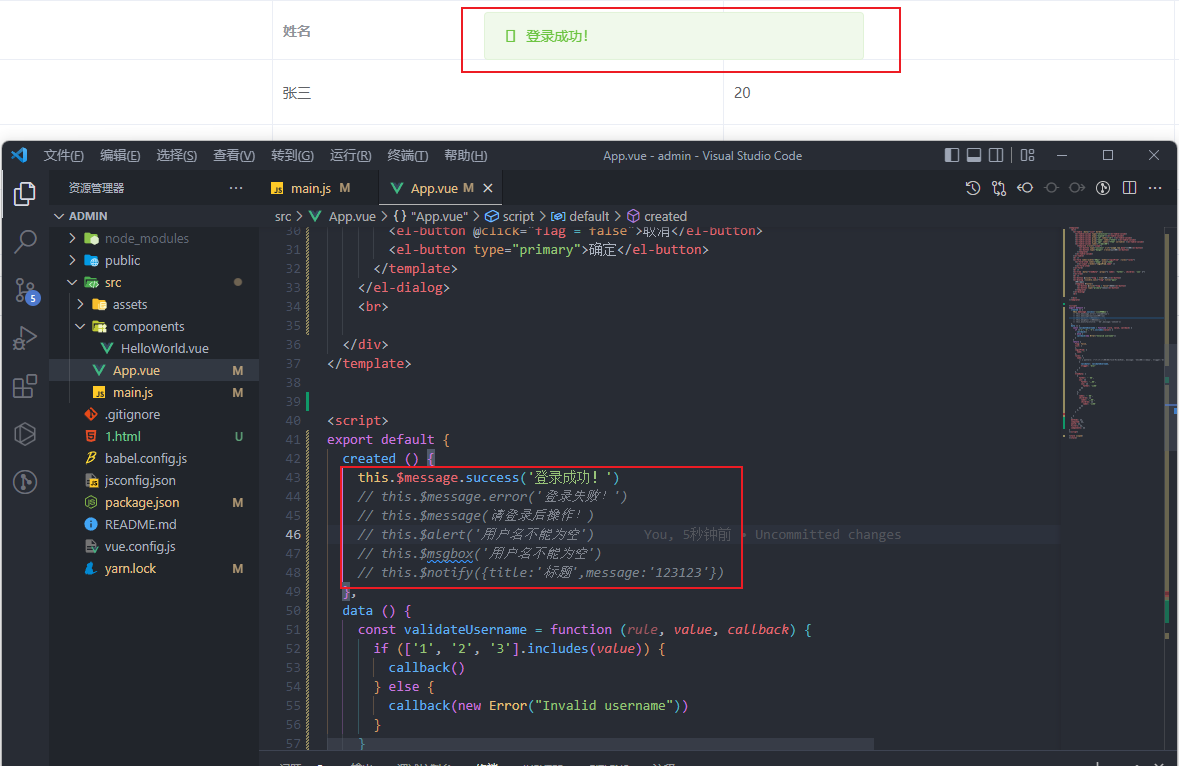
提示框
使用场景大多数在created钩子函数或者登录状态提示等,有很多不同的版本,只提示不影响操作的;可以输入文字的、侧边弹出的等等。

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 小李の博客!
评论
ValineLivere





