浏览器的缓存机制
概念
浏览器会将请求后的资源进行存储为离线资源,当下次需要该资源时,浏览器会根据缓存机制决定直接使用缓存资源还是再次向服务器发送请求。
作用
- 减少了不必要的数据传输,降低服务器压力
- 加快了客户端访问速度
- 增强用户体验
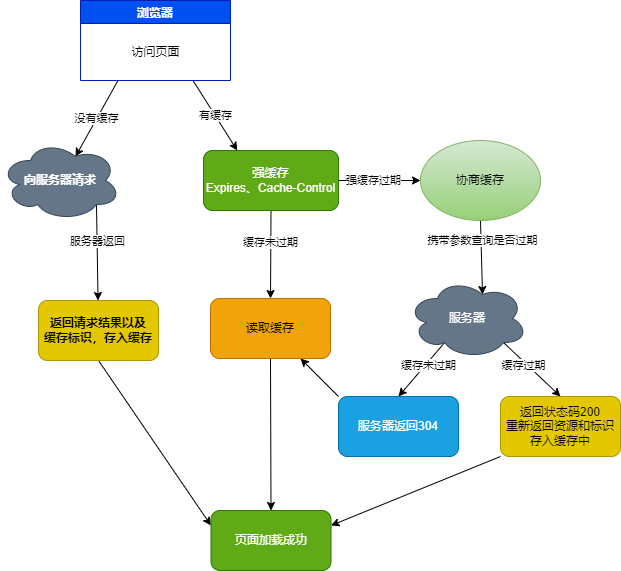
概览图

强缓存
指定一个具体的时间过期,只要日期没到就可以继续用,不向服务端发请求,强制使用缓存。
强缓存(有效期或终止日期、最后过期时间)。
实现方式
后端在响应头中返回 Expires 和 Cache-Control
Expires:
http协议1.0的字段,缓存过期时间,用来指定资源到期的时间,是服务器端的具体的时间点。
浏览器:使用expires到期时间和本地时间对比,如果本地时间被修改或者和服务器时间差距较大,会造成不准确的问题。
比如:设定过期时间2023年1月1日00:00:00,但是我们本地时间改了会有问题。
Cache-Control:
Cache-Control是http1.1的字段,它约定的时间是相对时间。
比如:五天后过期,这么一来我们本地时间被修改也不会出问题。
如果两者同时存在,那么Cache-Control比Expires优先级高。
强制缓存时间到了并不一定会重新发送请求,而是会继续走协商缓存。
协商缓存
当强缓存失效后会使用协商缓存;协商缓存是由服务器决定是否使用缓存。
1.向服务器发送请求资源并携带标识
- Etag字段:表示请求资源在服务器的唯一标识,浏览器可以根据Etag值缓存数据,下次请求的时候以if-None-Match字段请求
- Last-Modified字段:用于标记请求资源的最后一次修改时间。
2.浏览器会判断浏览器缓存的资源是否真的失效,是否需要更新
- 如果失效,服务端数据已经更新:
- 服务器返回状态码200,重新返回新资源和缓存标识
- 浏览器再次存入缓存
- 后续再次从强缓存开始
3.缓存时间到了,资源没更新,服务器就直接返回304,继续使用本地缓存。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 小李の博客!
评论
ValineLivere